Editor Commands
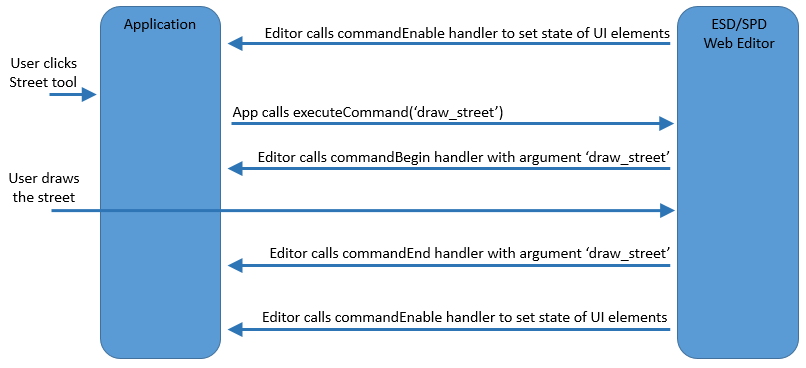
The ESD/SPD Web editor supports a wide variety of commands. These commands perform operations like zooming the editor window, initiating draw operations and interacting with the clipboard. If your application relies on the editor's build-in toolbar, the toolbar will execute commands in response to user interactions and will ensure that the appearance of each toolbar UI element is consistent with the editor's current state. If you choose to disable the editor's build-in toolbar and implement your own toolbar, your application will use the executeCommand method to issue editor commands, and the commandBegin, commandEnd and commandEnable events to manage your toolbar's visual state.
The tables below lists the commands supported by the executeCommand
method. UI update notifications for these events can be handled using the
commandBegin, commandEnd
and commandEnable events. In your toolbar implementation you may
wish to show a command's toolbar button "pressed" between the commandBegin and commandEnd notifications
for long running commands (Yes in the Long Running column). Commands
that are not long running will still call the commandBegin and commandEnd handlers - with minimal delay
between. The lifecycle of a toolbar command is:

Attachment Commands |
|||
|---|---|---|---|
| Command Name | Description | Parameters | Long Running |
| addDocumentAttachmentSymbol | Adds a Document Attachment symbol | The unique ID of an document attachment and its text label. | No |
| addImageAttachmentSymbol | Adds an Image Attachment symbol | The unique ID of an image attachment and its text label. | No |
Example:
// example assumes editor is an initialized ESDWeb object
// place a camera symbol in the diagram - representing an attached crash debris photo
editor.executeCommand('addImageAttachmentSymbol', 'Photo1', 'crash debris');
|
|||
Clipboard Commands |
|||
| Command Name | Description | Parameters | Long Running |
| copy | Copies the selected items to the clipboard | None | No |
| cut | Cuts the selected items to the clipboard | None | No |
| paste | Pastes shape(s) or image from the clipboard into the diagram | None | No |
Examples:
// example assumes editor is an initialized ESDWeb object
// tell the editor to cut currently selected shape(s) to the clipboard
editor.executeCommand('cut');
|
|||
Diagram Management Commands |
|||
| Command Name | Description | Parameters | Long Running |
| enableGrid | Hides or shows the grid | A boolean value: true to show the grid, false to hide the grid. | No |
| eraseAndStartOver | Erases everything in the diagram | None | No |
| saveDiagram | Saves the diagram currently in the editor | An options object. The saveDiagram command supports the same option settings as the store method. | No |
| printDiagram | Prints the diagram currently in the editor | An options object. The printDiagram command supports the same option settings as the store method. If a viewKey property is not provided then the entire diagram will be printed. | No |
| exportImage | Exports the diagram as an image. | An options object. The exportImage command supports the same option settings as the store method. If a viewKey property is not provided then the entire diagram will be exported. | No |
| undo | Undoes the last edit operation | None | No |
| redo | Redoes the last undone edit operation | None | No |
| zoomIn | Zooms in | None | No |
| zoomOut | Zooms out | None | No |
| zoomToFit | Zooms to fit the entire diagram | None | No |
Examples:
// examples assumes editor is an initialized ESDWeb object
// register an event handler for the commandEnable event (only need to do this once)
editor.on('commandEnable', function(cmdName, enable) {
// enable/disable our zoom buttons as directed by the editor -
// this assumes zoom buttons with IDs btnZoomIn, btnZoomOut, btnZoomToFit
switch (cmdName) {
case 'zoomIn': $('#btnZoomIn').disabled = !enable; break;
case 'zoomOut': $('#btnZoomOut').disabled = !enable; break;
case 'zoomToFit': $('#btnZoomToFit').disabled = !enable; break;
}
});
$('btnZoomIn').onclick=function() { editor.executeCommand('zoomIn') };
$('btnZoomOut').onclick=function() { editor.executeCommand('zoomOut') };
$('btnZoomToFit').onclick=function() { editor.executeCommand('zoomToFit') };
// show the grid
editor.executeCommand('enableGrid', true);
// print the diagram
editor.executeCommand('printDiagram', {includeStructureDimensions: true});
|
|||
Drawing Commands |
|||
| Command Name | Description | Parameters | Long Running |
| abortCurrentDraw | Aborts the current draw operation | None | No |
| draw_arc | Starts drawing a new arc | None | Yes |
| draw_callout | Starts drawing a new callout | None | Yes |
| draw_circle | Starts drawing a new circle | None | Yes |
| draw_closedPolyArc | Starts drawing a new closed shape | None | Yes |
| draw_counterTop | Starts drawing a new countertop | None | Yes |
| draw_crosswalk | Starts drawing a new crosswalk | None | Yes |
| draw_dimensionLine | Starts drawing a new dimension line | None | Yes |
| draw_ellipse | Starts drawing a new ellipse | None | Yes |
| draw_freeStripe | Starts drawing a new free stripe | None | Yes |
| draw_lasso | Starts drawing a new lasso rectangle | None | Yes |
| draw_line | Starts drawing a new line | None | Yes |
| draw_parkingStalls | Starts drawing a new parking stalls shape | None | Yes |
| draw_polyArc | Starts drawing a connected line shape | None | Yes |
| draw_rect | Starts drawing a new rectangle | None | Yes |
| draw_square | Starts drawing a new square | None | Yes |
| draw_stairs | Starts drawing a new stairway shape | None | Yes |
| draw_streetStraight | Starts drawing a new street | None | Yes |
| draw_streetRoundabout | Starts drawing a new street based on a circle (roundabout) | None | Yes |
| draw_streetCurved | Starts drawing a new street based on a connected line shape | None | Yes |
| draw_streetClosed | Starts drawing a new street based on a closed shape | None | Yes |
| draw_stripeEraser | Activates the stripe eraser | None | Yes |
| draw_structure | Starts drawing a structure | None | Yes |
| draw_selectRectangle | Starts drawing a selection rectangle | None | Yes |
| draw_textBox | Starts drawing a new text box | None | Yes |
| draw_zoomToSelectRectangle | Starts drawing a "zoom to" rectangle | None | Yes |
| imageImport | Imports an image into the diagram | The image data as a base64 encoded image URL, the image width in pixels, and the image height in pixels. | No |
Examples:
// examples assumes editor is an initialized ESDWeb object
// register event handlers for the commandBegin and commandEnd events (only need to do this once)
editor.on('commandBegin', function(command) {
if ('draw_streetStraight' === command) {
// while the street is being drawn show the street toolbar button pressed
$("#streetTool").pressed=true;
}
);
editor.on('commandEnd', function(command) {
if ('draw_streetStraight' === command) {
$("#streetTool").pressed=false;
}
);
// start to draw a street:
editor.executeCommand('draw_streetStraight');
|
|||
Map Service Commands |
|||
| Command Name | Description | Parameters | Long Running |
| configureMapService | If the current map service has a configuration dialog, triggers the dialog by calling the map service's configure method. | None | No |
| refreshMap | Refreshes the current map image | None | No |
| removeMap | Removes the current map | None | No |
| requestLocation | Requests a location from the current location service by calling its requestLocation method. | None | No |
| setLocation | Sets the geographic location associated with the current viewport center point | Location object of the format
{
|
No |
| setMapOpacity | Sets the opacity of the current map image | The desired opacity as a floating point value (0.0-1.0) | No |
| setMapService | Sets the current map service | An integer value indicating the zero-based index of the desired map service | No |
Example:
// example assumes editor is an initialized ESDWeb object
// set the map's opacity
editor.executeCommand('setMapOpacity', 0.75);
|
|||
Shape Manipulation Commands |
|||
| Command Name | Description | Parameters | Long Running |
| align_Bottom | Aligns the bottom edge of the selected items | None | No |
| align_Center | Aligns the horizontal mid-points of the selected items | None | No |
| align_Left | Aligns the left edge of the selected items | None | No |
| align_Middle | Aligns the vertical mid-points of the selected items | None | No |
| align_Right | Aligns the right edge of the selected items | None | No |
| align_Top | Aligns the top edge of the selected items | None | No |
| bringToFront | Brings the selected items to the front of the layer | None | No |
| delete | Deletes the selected items | None | No |
| editProperties | Edits the properties of the selected shapes | None | Yes |
| editText | Edits the text associated with the selected shape | None | Yes |
| flipHorizontal | Flips the selected shape horizontally | None | No |
| flipVertical | Flips the selected shape vertically | None | No |
| group | Groups the selected items together into a single item | None | No |
| rotate | Rotates the selected shapes by the degrees provided. Positive values rotate counter-clockwise, negative rotate clockwise. | Numeric value of degrees to rotate | No |
| rotateClockwise | Rotates the selected shapes clockwise 15 degrees | None | No |
| rotateCounterClockwise | Rotates the selected shapes counter clockwise 15 degrees | None | No |
| selectAll | Selects all shapes in the active layer | None | No |
| sendToBack | Sends the selected items to the back of the layer | None | No |
| textLarger | Makes text in the diagram larger | None | No |
| textSmaller | Makes text in the diagram smaller | None | No |
| toggleResizing | For the selected shape, enables or disables resizing | None | No |
| toggleStretching | For the selected articulating shape, enables or disables the stretching of components | None | No |
| ungroup | Breaks the selected item apart into its component items | None | No |
Example:
// example assumes editor is an initialized ESDWeb object
// group selected shapes
editor.executeCommand('group');
|
|||
Template Commands |
|||
| Command Name | Description | Parameters | Long Running |
| applyTemplate | Loads a template into the editor | An SVG string which is the template content and an optional numeric rotation value | No |
| refreshTemplateManager | Refreshes the currently selected group in the template manager | None | No |
Example:
// example assumes editor is an initialized ESDWeb object
// load a template
editor.executeCommand('applyTemplate', templateSvg);
|
|||
View Commands |
|||
| Command Name | Description | Parameters | Long Running |
| deleteView | Deletes a View | Key value of the view to be deleted | No |
| deactivateView | Deactivates the currently active view | None | No |
| activateView | Activates the specified view | Key value of the view to be activated | No |
Example:
// example assumes editor is an initialized ESDWeb object
editor.executeCommand('deleteView', viewKey);
|
|||